
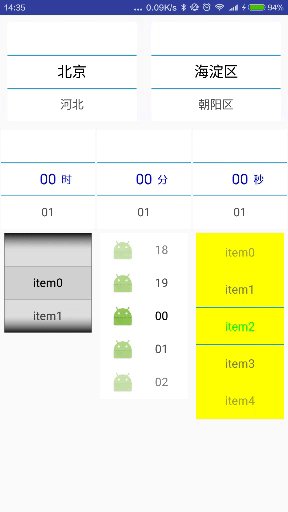
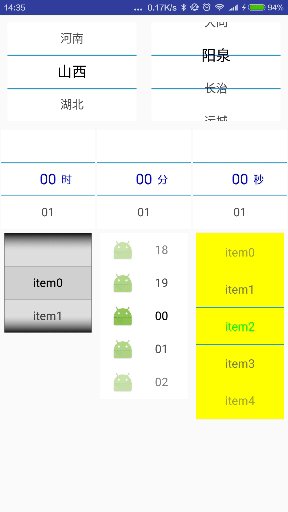
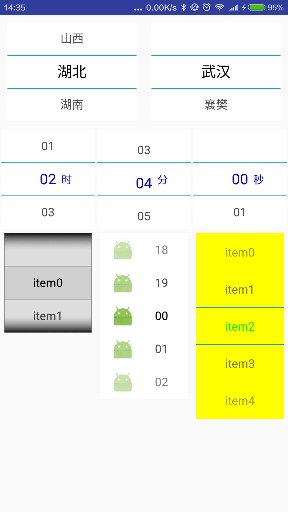
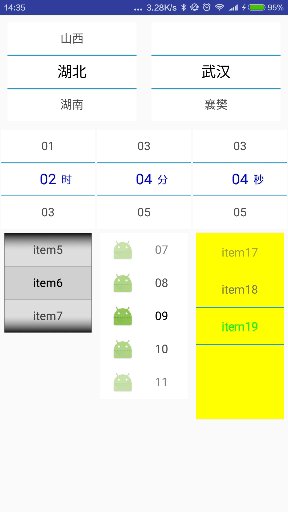
WheelView의 경우 안드로이드에서 많이 사용하는 머티리얼 디자인이 아닌
아이폰에서 많이사용하는 Cupertino 디자인에서 많이 볼수 있는 뷰 입니다.
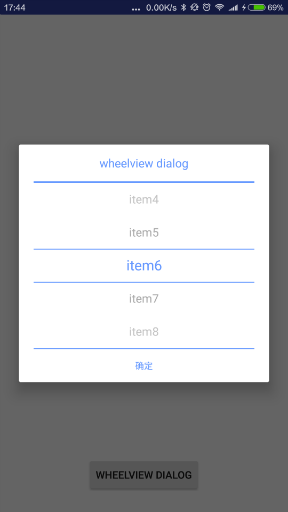
오늘은 안드로이드에서 WheelView를 적용해보겠습니다.
https://github.com/venshine/WheelView
GitHub - venshine/WheelView: Android滚轮控件,基于ListView实现,可以自定义样式。
Android滚轮控件,基于ListView实现,可以自定义样式。. Contribute to venshine/WheelView development by creating an account on GitHub.
github.com
 |
 |
저의 경우 위의 휠뷰를 조금 커스텀하기 위해
WheelView-master/wheelview 모듈을 추가하여 수정을 진행하였습니다.

build.gradle (Module) dependencies 추가
implementation project(':wheelview')
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@color/white">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"/>
<LinearLayout
android:layout_width="match_parent"
android:background="@drawable/corner_round_10_orange"
android:layout_height="50dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"/>
</LinearLayout>
<com.wx.wheelview.widget.WheelView
android:id="@+id/wheelview"
android:layout_width="match_parent"
android:layout_height="150dp" />
</FrameLayout>
</LinearLayout>FrameLayout을 사용한 이유로는
중앙의 선택된 곳만 배경을 지정하기 위해 휠뷰의 배경을 투명하게 변경하고, 뒤에 겹쳐있는 레이아웃의 배경을 적용
item_list.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/item_name"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_centerInParent="true"
android:layout_margin="10dp"
android:gravity="center"
android:singleLine="true"
android:textSize="20sp" />
</RelativeLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
Activity mActivity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mActivity = this;
setWheelView();
}
private void setWheelView() {
WheelView wheelView = (WheelView) findViewById(R.id.wheelview);
wheelView.setWheelAdapter(new MyWheelAdapter(mActivity));
wheelView.setWheelSize(3);
wheelView.setSkin(WheelView.Skin.None);
wheelView.setWheelData(createArrays());
wheelView.setSelection(2);
wheelView.setClickToPosition(true);
WheelView.WheelViewStyle style = new WheelView.WheelViewStyle();
style.backgroundColor = Color.TRANSPARENT; // 휠 뷰의 배경을 투명으로 지정
style.textColor = Color.GRAY; // 휠 텍스트 걸러
style.selectedTextColor = Color.parseColor("#2196F3"); // 선택된 휠 텍스트 컬러
wheelView.setStyle(style);
}
// 리스트 설정
private ArrayList<String> createArrays() {
ArrayList<String> list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
list.add("item" + i);
}
return list;
}
}
MyWheelAdapter.java
public class MyWheelAdapter extends BaseWheelAdapter<String> {
private Context mContext;
public MyWheelAdapter(Context context) {
mContext = context;
}
@Override
protected View bindView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, null);
viewHolder.textView = convertView.findViewById(R.id.item_name);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.textView.setText(mList.get(position));
return convertView;
}
static class ViewHolder {
TextView textView;
}
}
https://overpay.tistory.com/14
안드로이드 WheelView 그라데이션 적용
이번에는 지난번에 만든 WheelView에서 선택된 값의 위와 아래에 각각 그라데이션 효과를 적용해보겠습니다. 추가한 wheelview 모듈 package com.wx.wheelview.widget에서 WheelView.java을 수정합니다. WheelV..
overpay.tistory.com
'개발 > ANDROID 안드로이드' 카테고리의 다른 글
| Java 카카오 내비 호출 및 경로 안내 (0) | 2023.07.18 |
|---|---|
| 안드로이드 WheelView 그라데이션 적용 (1) | 2022.09.21 |
| Android Meterial DropDown Menu 샘플 (1) | 2022.09.21 |
| android.util.Base64와 java.util.Base64의 차이점 (0) | 2022.09.16 |
| 안드로이드 Base64, 비트맵 이미지를 String 변경 방법 (0) | 2022.09.16 |



